
Lazy Load چیست؟
امروزه با پیشرفت تکنولوژی همه افراد برای لودینگ سایت های خود به دنبال بهترین سرعت هستند؛ در واقع افرادی که دارای کسب و کار اینترنتی هستند این هدف را دارند که سایت خود را سریع تر کنند. گاهی کاربران با استفاده از مرورگر آدرس سایتی را جستجو می کنند و بارگذاری آن سایت زمان زیادی طول خواهد کشید و باعث نارضایتی آنان می شود. در صورتی که می خواهید سایت شما با سرعت بالا بارگذاری شود و سرعت خوبی داشته باشد، شما می توانید از تکنیک lazy load استفاده کنید. اگر می خواهید درباره اینکه lazy load چیست، اطلاعاتی را …
امروزه با پیشرفت تکنولوژی همه افراد برای لودینگ سایت های خود به دنبال بهترین سرعت هستند؛ در واقع افرادی که دارای کسب و کار اینترنتی هستند این هدف را دارند که سایت خود را سریع تر کنند. گاهی کاربران با استفاده از مرورگر آدرس سایتی را جستجو می کنند و بارگذاری آن سایت زمان زیادی طول خواهد کشید و باعث نارضایتی آنان می شود. در صورتی که می خواهید سایت شما با سرعت بالا بارگذاری شود و سرعت خوبی داشته باشد، شما می توانید از تکنیک lazy load استفاده کنید. اگر می خواهید درباره اینکه lazy load چیست، اطلاعاتی را کسب کنید تا پایان با ما همراه باشید.
برای بالا بردن رتبه سایت خود در گوگل چه کاری باید انجام دهیم؟
برای بالا بردن رتبه سایتی که دارید در گوگل، باید کاری کنید که سایت شما نسبت به سایر رقبا متمایز باشد. یکی از این تمایزها که بسیار اهمیت دارد، کیفیت یا کارایی سایت شما است. در سال های گذشته رقابت در حوزه سئو بسیار راحت بود زیرا بسیاری از کسب و کارها با سئو آشنایی نداشتند و بیشتر سایت ها دارای کیفیت و عملکرد ضعیفی بودند. امروزه با افزایش کسب و کارهای مختلف مانند سئو سایت رقابت در این حوزه بیشتر شده است و گوگل سختگیری بیشتری برای رتبه بندی سایت ها در نظر گرفته است. این سختگیری برای بهبود کیفیت محتوا برای نیازهای کاربران می باشد.
گوگل سرعت سایت را به عنوان یکی از فاکتورهای مهم در رتبه بندی سایت ها مطرح کرد. طوری که سایت هایی که دارای سرعت خوبی نیستند با افت رتبه مواجه شده اند. در سرعت بارگذاری سایت عوامل مختلفی تاثیر دارند مانند حجم عکس ها و ویدیوها، حجم و تعداد درخواست های موجود در کدنویسی سایت، فایل های صوتی موجود در صفحه، قالب سایت و سایر موارد.
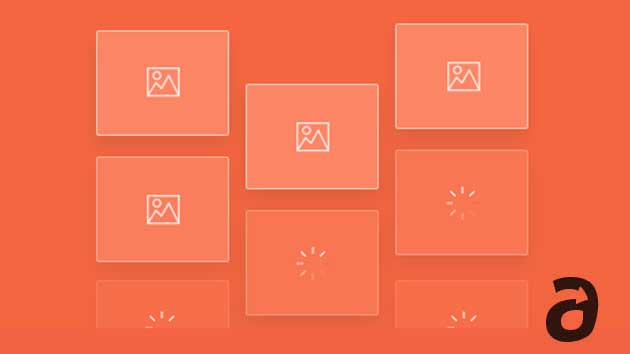
Lazy Load یا بارگذاری تنبل
بارگذاری تنبل تکنیکی است که بارگذاری منابعی که ضروری نیست را در زمان بارگذاری به تاخیر می اندازد و در زمان نیاز بارگذاری خواهند شد. این مطلب در مورد تصاویر در بیشتر اوقات خارج از صفحه است. شما بارها با بارگذاری تنبل در هنگام وارد شدن به سایت های مختلف روبرو شده اید؛ به این صورت که شما وارد یک صفحه می شوید و در حال اسکرول کردن محتوای آن سایت هستید، در همین حال، شما یک تصویر را در صفحه نمایش اسکرول می کنید که یکدفعه با تصویر دیگری جایگزین می شود.
در حالت کل تکنیک Lazy Load به روشی گفته می شود که در آن ابتدا یک چشم انداز از سایت شما Load می شود و بعد تصاویر به صورت غیر همگام بارگذاری می شوند. یعنی در ابتدا محتوا به کاربران نشان داده می شود و بعد از آن تصاویر Load می شوند.
تاثیر Lazy Load بر سئو سایت
همان طور که گفتیم در صورت استفاده از روش بارگذاری تنبل به سرعت لود سایت شما کمک بسیاری می کند و می تواند یک تجربه کاربری خوبی برای شما باشد. استفاده از Load یک ریسک برای سئو سایت شما است؛ زیرا با توجه به اینکه تاثیر بسیاری در بهبود سرعت سایت برای سئو سایت شما خواهد داشت گاهی آثار مخربی نیز در سئو سایت خواهد داشت.
یکی از این آثار مخرب به اشتباه انداختن ربات های خزنده گوگل است. در واقع به کار بردن Lazy Load باعث می شود تا خزنده های گوگل صفحه سایت شما را با یک بلاگ پست به جای محتوا اشتباه بگیرند. همچنین برخی از افزونه های وردپرس برای پیاده سازی Lazy Load از دستورات جاوا استفاده می کنند که زمان پردازش بالایی دارد.
دلایل پایین بودن سرعت سایت
اگر شما دارای سایتی هستید که شامل تعداد زیادی عکس است حتما با کندی لود عکس ها مواجه شده اید. اولین چیزی که به ذهن شما می رسد این است که باید تعداد عکس ها را کم کنیم تا سرعت خوب شود. شما می توانید به راحتی با استفاده از lazy load این مشکل را حل کنید و سرعت سایت را بهبود ببخشید. در صورتی که سرعت سایت شما پایین باشد دلایل مختلفی ممکن است، داشته باشد و گاهی چند دلیل ممکن است باعث کاهش سرعت سایت شما شود. برخی از این دلایل به شرح زیر است:
- به دلیل مناسب نبودن میزبان سایت
- تعداد بالای تصاویر
- سایز عکس مناسب نباشد.
- عدم استفاده از کش ها
- گرافیک سایت بسیار سنگین باشد.
- کدنویسی سایت سنگین باشد و کدنویسی اصول استاندارد را رعایت نکند.
- سایز عکس ها را با استفاده از کدنویسی تغییر دادند.
دلایل استفاده از تکنیک Lazy Load چیست؟
تکنیک Lazy Load می تواند برای افزایش سرعت برای سایت شما کمک بسیاری کند. استفاده از این تکنیک دارای مزیت های بسیاری است که به شرح زیر می باشد:
- کاهش زمان بارگذاری
- بارگذاری DOM
- کاهش استفاده از پهنای باند
- کاهش زمان بارگذاری
یکی از مهمترین دلایل استفاده از Lazy load کاهش زمان بارگذاری سایت است. با استفاده از این تکنیک می توانید سرعت لود سایت خود را افزایش دهید. همچنین افزایش سرعت لود در سئو و مسائل دیگر نیز بسیار تاثیرگذار است.

بارگذاری DOM
در صورتی که جهت نشان دادن محتوا برای کاربران از جاوا اسکریپت استفاده می کنید، باید به این نکته توجه کنید که بارگذاری DOM بسیار مهم است. کدهای جاوا اسکریپت در آخرین مرحله از لود شدن سایت نشان داده می شوند و بعد از لود شدن، عکس ها فعال خواهند شد؛ در نتیجه زمان زیادی طول خواهد کشید تا صفحه لود شود. اگر در سایت شما تصاویر زیادی وجود داشته باشد لود شدن سایت تا حد زیادی به تعویق می افتد اما شما می توانید این مشکل را با استفاده از Lazy load برطرف کنید.
کاهش استفاده از پهنای باند
امروزه به دلیل تنوع در قیمت پهنای باند در ایران کاربران اهمیت بسیاری به این موضوع می دهند. برخی از کاربران زمانی که وارد سایت شما می شوند ممکن است تا پایان صفحه اسکرول نکنند. در صورتی که شما از این تکنیک استفاده نکنید باعث می شود تمام تصاویر برای کاربران لود شود. همچنین باید به این نکته توجه کنید که کمتر اشغال شدن سرور باعث افزایش سرعت سایت و باعث کاهش هزینه پهنای باند شما می شود و در نهایت هزینه های مربوط به نگهداری سرور نیز به طور قابل توجهی کاهش پیدا می کند.
فعال سازی Lazy load در وردپرس
با استفاده از این تکنیک شما به راحتی می توانید سرعت سایت خود را افزایش دهید. یکی از بهترین افزونه هایی که در این حوزه می توانید استفاده کنید به شرح زیر است:
- افزونه Smush Image Optimization
- افزونه bLazy.js
- افزونه a3 Lazy Load
- افزونه Lazy Loading XT
- افزونه Smush Image Optimization
استفاده از این افزونه این امکان را به شما می دهد که تصاویر موجود در سایت خود را به راحتی بهینه سازی کنید؛ همچنین می توانید لود تنبل را در سایت خود ایجاد کنید تا تصاویر به صورت بهینه برای کاربران لود شود. این افزونه رایگان است و نیاز به پرداخت هیچ هزینه ای نمی باشد. این افزونه تصاویر را بدون کیفیت فشرده و حجم آن ها را کاهش می دهد؛ در نتیجه استفاده از این افزونه یکی از بهترین روش ها برای افزایش سرعت سایت است.
افزونه bLazy.js
این افزونه به عنوان یکی از بهترین انتخاب هایی می باشد که هر کاربر می تواند، داشته باشد. افزونه bLazy.js از سبک ترین پلاگین هایی است که در بازار موجود می باشد. این پلاگین به صورت مستقل برای جاوا اسکریپت نوشته شده است. برخی از ویژگی های این پلاگین به شرح زیر است:
- اجرای تکنیک لود تنبل روی کل تصاویر در صفحه
- اجرا کردن تکنیک لود تنبل روی تمام عناصری که دارای ویژگی src می باشد.
- امکان لود کردن تصاویر بر اساس اندازه صفحه نمایش برای کاربران
- پشتیبانی از مرورگرهای IE7 و IE8
- استفاده از CDN
افزونه a3 Lazy Load
a3 Lazy Load یک افزونه موبایلی است که سرعت لود شدن سایت را افزایش می دهد. این افزونه به گونه ای است که هر چقدر محتوای سایت شما بیشتر باشد عملکرد بسیار خوبی خواهد داشت و با آخرین نسخه وردپرس سازگاری دارد و شما می توانید به راحتی آن را نصب کنید. در صورتی که شما یک بار این افزونه را تست کنید بی تردید در سایت خود از آن استفاده خواهید کرد.
افزونه Lazy Load XT
یکی دیگر از این افزونه ها، افزونه Lazy Loading XT است که بسیار محبوب است و طرفداران زیادی دارد. در صورت فعال سازی این افزونه یک زیر منو با نام Lazy Load XT برای شما ایجاد می شود که تنظیمات افزونه در آن قرار دارد. از امکانات این افزونه امکان minify کردن فایل های css و جاوا است که باعث افزایش سرعت لود سایت شما می شود.
سخن پایانی
Lazy load می تواند باعث کاهش زمان بارگذاری سایت شما شود طوری که کاربران هزینه های غیر ضروری شبکه را مشاهده نکنند. اگر تصاویر بسیاری روی سایت خود دارید، استفاده از این روش برای کاهش دانلود موارد غیر ضروری بسیار مناسب است. پیشنهاد می کنیم در این زمینه به سایت activated مراجعه کنید؛ زیرا به عنوان بزرگترین مجموعه بهبود سئو سایت است و دارای تیم متخصصی هست و خدماتی جهت افزایش سرعت سایت را در بهترین زمان و بالاترین کیفیت ارائه خواهد داد.










خیلی دنبال تعریف کاملی از Lazy Load بودم ممنون از محتوای کاملتون
خیلی دنبال تعریف کاملی از Lazy Load بودم ممنون از محتوای کاملتون