نقد و بررسی اجمالی
حیات هر سایتی، وابسته به تعداد مخاطبان و بینندگان آن است. اگر شما هم تجربهی مدیریت یک سایت وردپرسی را داشته باشید، حتما میدانید که افزایش ورود مخاطبان به سایت چقدر مهم است و چگونه میتواند بر عملکرد سایت شما تاثیر بگذارد.
یکی از شاخصههایی که باید برای افزایش مخاطبان سایت، حتما به آن توجه کنید، میزان زمانی است که سایت شما بهطور کامل لود میشود و مخاطبان میتوانند محتوای موردنظرشان را در آن تماشا کنند.
موتور جستوجوگر گوگل نیز بهعنوان مهمترین موتور جستوجوگر، یکی از شاخصههایی که بهوسیلهی آن رتبهبندی سایتها را تعیین میکند، افزایش سرعت لود وبسایت عنوان کرده است. وقتی که سایت شما بتواند باسرعتی قابل قبول برای مخاطبان به نمایش درآید، هم آنها مشتری همیشگی سایت شما خواهند شد و هم اعتبار شما نزد موتورهای جستوجوگر بالا خواهد رفت. بهقول معروف با یک تیر دو نشان خواهید زد.
افزایش سرعت لود وبسایت حتی بر سئوی سایت هم اثرگذار است و اگر به سایر استانداردهای سئو توجه کنید اما از زمان لودشدن سایت غافل باشید، نتیجهی خوبی نخواهید گرفت. گوگل نیز بهطور رسمی اعلام کرده است سایتهایی با سرعت لودشدن بالاتر، اعتبار بالاتری نیز دریافت خواهد کرد.
با این توصیف، شما بهعنوان مدیر یک سایت وردپرسی، باید تمام تلاشتان را بکنید تا سرعت لود وبسایت خود را به استاندارد سرعت یعنی ۵ تا ۷ ثانیه برسانید. فراموش نکنید که کاربران اینترنت زمانی که برای یافتن جواب یک سوال، خواندن یک مطلب یا خرید یک محصول به سایت شما میآیند، باید کاملا بازدیدی راحت داشته باشند. اگر شما نتوانید محتوای درخواستی آنها را در مدتزمانی کم نمایش دهید، آنها دیگر به سایت شما اعتماد نخواهند کرد.

چگونه افزایش سرعت لود وبسایت را انجام دهیم؟
پاسخ به این سوال چندان سخت نیست. مجموعهای از دستورالعملها وجود دارد که شما با رعایت آنها میتوانید سرعت سایت خود را افزایش داده و اعتبارتان را نزد گوگل ارتقا دهید.
Lazy load
یکی از راههای متداول افزایش سرعت سایت وردپرسی استفاده از روش بارگذاری نرم یا بارگذاری تنبل است. بهطور معمول سایتهای مختلف زمانی که فقط محتوای متنی دارند و محتوایی تصویری در آنها بارگذاری نشده است، سرعتی مطلوب دارند و میتوانند بهسرعت لود شوند. این روش یکی از راههای متداول افزایش سرعت لود وبسایت است.
اما وقتی که در یک صفحه از سایت شما ویدئوها و یا عکسهای زیادی بارگذاری شده باشد، مخاطب برای دیدن تمام محتوا با مشکل موجه خواهد شد. با استفاده از استراتژی بارگذاری تنبل یا همان lazy load میتوانید لودشدن تصاویر را به شرایطی محدود کنید که مخاطب بر روی آنها اسکرول کرده و ثابت مانده باشد.
اگر سایت شما مجبور نباشد تمام تصاویر و ویدئوها را یکباره لود کند، قاعدتا در تامین سرعت استاندارد نیز به مشکل برنخواهد خورد و هر محتوای تصویری را تنها زمانی نمایش میدهد، که مخاطب با اسکرولکردن بر روی آن قرار گرفته باشد. همین راه بهظاهر ساده میتواند در افزایش سرعت لود وبسایت اثرگذار باشد.
Cache Page
هر کاربر زمانی که صفحهای مخصوص را در سایت شما باز میکند، درخواستی به سرور شما میفرستد تا اجازهی مشاهدهی صفحهی موردنظر صادر شود. این کار بهطور معمول بسیار زمانبر است و ممکن است در صورت سنگینبودن صفحه، دیر لود شود.
با کشکردن سایت میتوان این مششکل را حل کرد. اما چگونه؟
با کشکردن سایت همزمان با بازشدن هر صفحه از سایت برای اولین بار، یک پوشهی مخصوص در هاست شما ایجاد شده و اطلاعات مربوط به همان صفحه را در خود ذخیره میکند.
اطلاعات صفحه در آن پوشه محفوظ میمانند تا زمانی که کاربری دیگر، دوباره همان صفحه را در موتورهای جستوجوگر، پیدا کند و بخواهد از سایت شما بازدید کند. حالا اطلاعات صفحه که در بازدید اول ذخیره شده بود، بدون نیاز دوباره به تجزیهوتحلیل سرور، بهسرعت برای مخاطب به نمایش در میآید. این روش نیز یکی از راههای پرطرفدار افزایش سرعت لود وبسایت است.
Browser cache
یکی دیگر از راههای افزایش سرعت لود وبسایت وردپرسی، کشکردن مرورگر است. برخلاف روش قبلی که پوشهی کششده در هاست شما ذخیره میشد، این بار فایل کششده در مرورگر ذخیره خواهد شد.
این روش تنها برای یک کاربر جواب میدهد؛ به این معنا زمانی که کاربر x برای بار اول سایت شما را باز میکند، اطلاعات سایت در پوشهی مرورگر او ذخیره خواهد شد و برای ورود دوم و ورودهای بعدی نیاز به طی مراحل اولیهی لودشدن نیست.
این فرآیند برای هر کاربر بهصورت جداگانه انجام میشود و بازدیدهای بعدی آنها از سایت شما را با سرعت بیشتری ممکن خواهد کرد. میبینید که با راهکاری بسیار ساده میتوان کاربرانی ثابت پیدا کرد و برای افزایش سرعت لود وبسایت از کشکردن مرورگر استفاده کنیم.
Minify یا فشردهسازی کدهای سهگانه
در سایت شما، سه کد وجود دارد که در واقع اجزای تشکیلدهندهی سایت شما هستند. کدهای CSS، HTML و Js سه کد تشکیل دهندهی سایت هستند که معمولا در زمان طراحی وب سایت برای حفظ تناسبهای بصری، توسط طراح قالب سایت با فاصله از یکدیگر جایگذاری میشوند.
فاصلهی ایجادشده بین این کدها خودبهخود باعث افزایش تراکم و همچنین کاهش سرعت لودشدن سایت خواهد شد. برای آنکه فاصلهی این کدها از یکدیگر مشکلی برای سایت شما ایجاد نکند، میتوانید آنها را ماینیفای یا همان فشردهسازی کنید تا تاثیر آن را بر افزایش سرعت لود وبسایت خود مشاهده کنید.
با فشردهکردن این سه کد و کمکردن فاصلهی میان آنها، سرعت سایت بهطور باورنکردنی افزایش پیدا خواهد کرد.
رسیدگی به جدولهای دیتابیس
در دیتابیس وردپرس سایت شما، جدولهایی وجود دارند که مدیر سایت اطلاعات مختلفی را در آنها ذخیره کرده است. جدولهای موجود در دیتابیس وردپرس، به زمان و انرژی زیادی برای خواندهشدن نیاز دارند.
اطلاعات این جدولها هروقت که قرار است از دیتابیس وردپرس استخراج شود، نیازمند انرژی زیادی است. اگر تلاش کنید علاوه بر بهینهسازی جدولهای معروف و کاربردی، جدولهای اضافی و بلااستفاده را نیز حذف کنید، سرعت لودشدن سایت شما بهطور چشمگیری افزایش خواهد یافت و در افزایش سرعت لود وبسایت خود موفق خواهید بود.

افزایش سرعت لود وبسایت با gtmetrix
جالب است بدانید ثانیههای طلایی لودشدن سایت، مثل یک وزنه عمل میکنند و هر یک ثانیه تاخیر در سرعت لود وبسایت میتواند رتبه و جایگاه سایت شما را بهشدت پایین بیاورد.
تاخیر در سرعت لود وبسایت علاوه بر این که آمار بازدید سایت شما را کاهش میدهد، تاثیر مخربی نیز بر اعتماد و رضایت کاربران از سایت شما خواهد گذاشت.
[irp posts=”2713″ name=”خدمات تخصصی طراحی سایت”]
اگر صاحب یک سایت فروشگاهی هستید و محصولاتی خاص را در آن عرضه میکنید، بهتر است هرگز از مسئلهی افزایش سرعت لود وبسایت غفلت نکنید. ثانیههای طلایی شما برای کسب رضایت مشتریان بهمرور زمان میتواند اعتماد آنها را به فروشگاه شما خدشهدار کند و باعث شود میزان فروش شما نیز کاهش یابد.
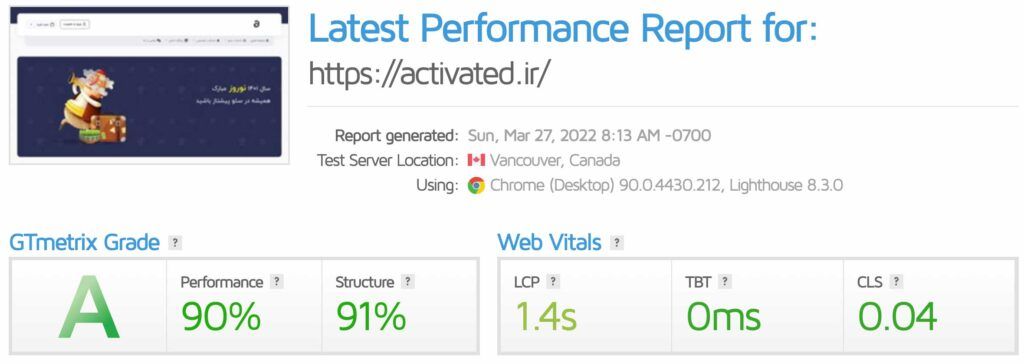
سایت GTmetrix که برای تعیین سرعت سایتهای وردپرس و سایر سایتها کاربرد دارد، با استفاده از ابزارهایی متنوع در فرآیند سرعتسنجی سایت شما نقش ایفا میکند. این سایت مرورگرها و لوکیشنهایی دارد که به شما اجازه میدهد سرعت لودشدن سایت خود را بسنجید. این سایت همچنین، تعداد درخواستهای موجود برای بازدید از سایت شما، حجم موردنیاز برای این کار و همچنین زمان لازم برای کل این فرآیند را ارزیابی و گزارش میکند ال بهراحتی بتوانید برای افزایش سرعت لود وبسایت اقدام کنید.
این سایت همچنین با اندازهگیری و ارزیابی ابزارهای مختلف، استفادهکردن یا استفادهنکردن از قابلیتهایی مثل کش وردپرس را مشخص کرده و درنهایت فاصلهی کدهای سهگانهی سایت شما را هم اندازه میگیرد.
این سایت با ارزیابی شاخصههای مختلف وبسایت شما و مقایسهی آن با سایتهای مشابه، عملکردی کلی از وضعیت سایت را به شما ارائه میکند و بر اساس استانداردهای گوگل و سایر موتورهای جستوجوگر نیز عملکرد شما را زیر ذرهبین قرار میدهد.
استفاده از این سایت بسیار راحت است و برای استفاده از آن فقط کافی است به آدرس اینترنتی آن وارد شوید و پس از ورود آدرس سایت خود در بخش آنالیز عملکرد (Analyse performance) وارد کنید.
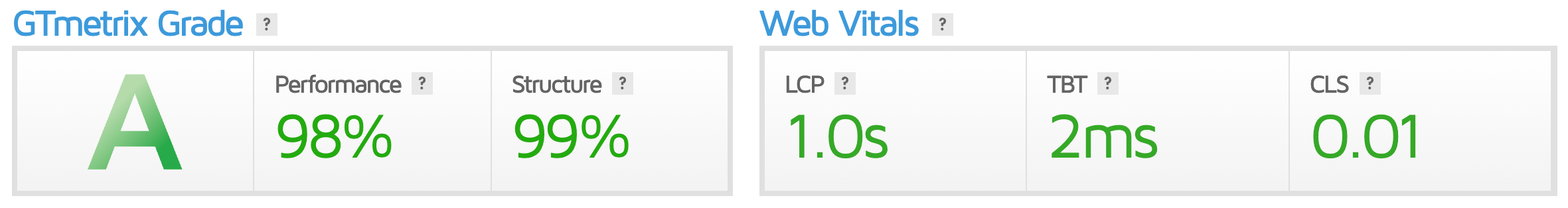
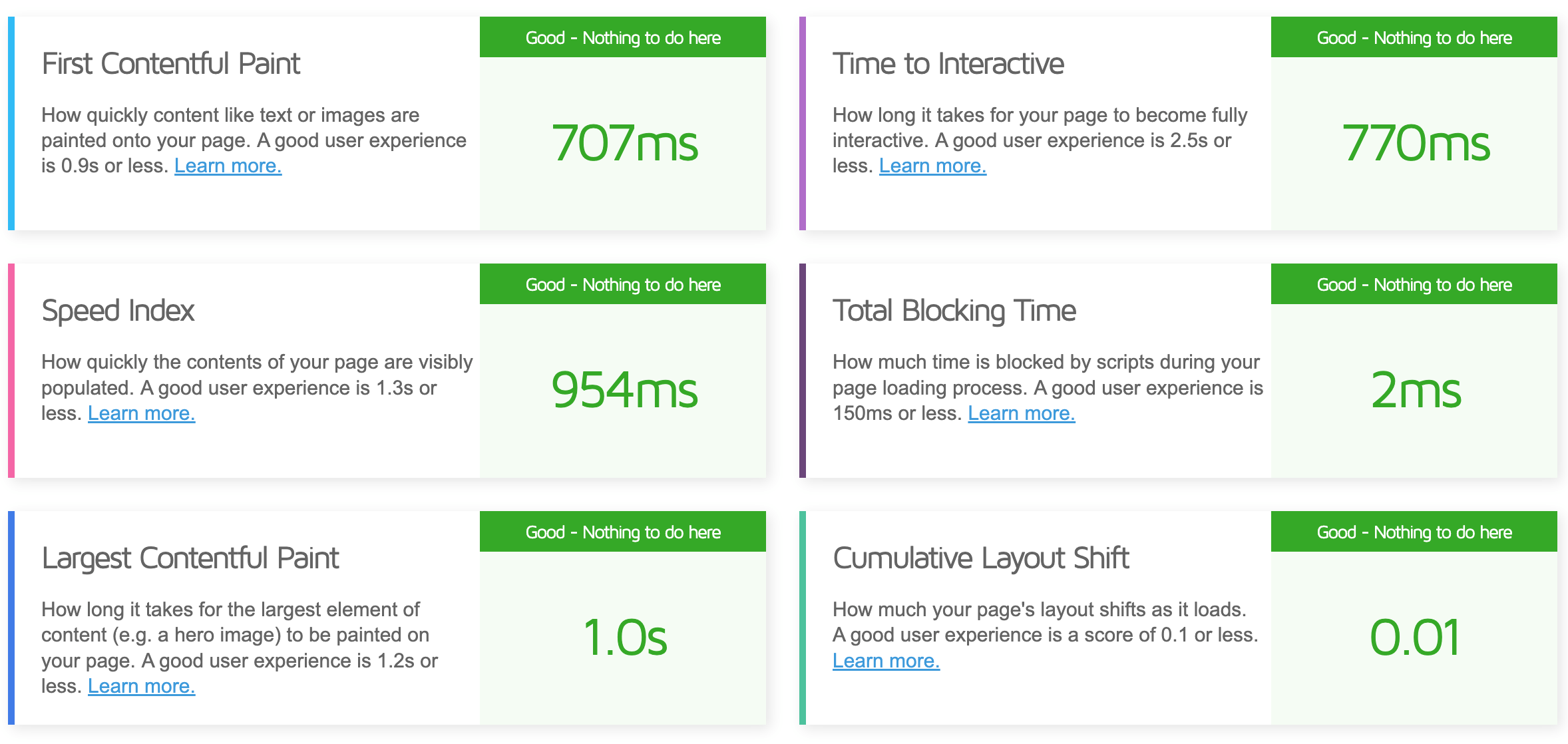
این مرحله چند دقیقه بیشتر طول نمیکشد و در صورت خلوتبودن سایت، بهسرعت گزارشی کلی و همهجانبه از وضعیت سایت به شما ارائه خواهد شد. زمانی که آنالیز عملکرد سایت شما به پایان برسد، سایت جی تی متریکس شاخصهها و یا پارامترهایی را لیست میکند که با استفاده از رنگبندیهای مختلف وضعیت سایت شما در آنها تعیین میشود. وضعیتی که میتواند بیانگر افزایش سرعت لود وبسایت شما بوده و یا اینکه نشانگر کاهش سرعت آن باشد.
پنج رنگ خاکستری، قرمز، نارنجی، سبز کمرنگ و سبز پررنگ نماد وضعیت شاخصههای مختلف در سایت شما است که هر کدام معنای خاصی دارند. رنگ خاکستری برای یک پارامتر خاص، به معنای رعایتنشدن شاخصهی موردنظر در سایت شماست.
رنگ قرمز به وجود پارامترهای مشخصشده در سایت شما اشاره دارد اما با این وجود شما نتوانستهاید استفادهی درستی از امکانات آن بکنید.
معنای رنگ نارنجی هم این است که پارامتر موردنظر در سایت هست، تا حدودی هم رعایت شده اما با این وجود نتوانستهاید تمام قواعد مربوط به آن را رعایت کنید.
دو رنگ سبز کمرنگ و سبز پررنگ نیز به عملکرد مثبت سایت شما اشاره دارند. سبز کمرنگ را میتوان با انجام اقدامات تکمیلی به سبز پررنگ تبدیل کرده و به این ترتیب نواقص موجود را رفع کرد.
این شاخصهها و یا پارامترها در نهایت منجر به ارائهی درصد و گزارشی خواهد شد که در بخش Performance Scores قابل مشاهده است. این بخش نیز خود دارای دو زیرمجموعه است که هر کدام از آنها معنای خاصی دارند و نقشی متفاوت را در افزایش سرعت لود وبسایت ایفا میکنند.

بهینهسازی سرعت سایت با GTmetrix
استفاده از امکانات این سایت چند مزیت مختلف دارد؛ اولین مزیت سایت این است کدهای css و js سایت شما را بررسی میکند و بهینهبودن یا نبودن آنها را به شما گزارش خواهد داد. اگر این کدها بهینه نباشند شما میتوانید نسبت به بهینهسازی آنها اقدام کنید تا یک گام رو به جلو برای افزایش سرعت لود وبسایت بردارید.
قابلیت دوم سایت GTmetrix به شما کمک میکند تا حجم تصاویر بازگذاریشده را کاهش دهید. قابلیت optimize images وظیفه دارد تا کیفیت تصاویر و حجم آنها را بررسی کند. در صورتی که کیفیت آنها کم و یا حجم آنها زیاد باشد، از شما خواسته میشود تا نسبت به بهینهکردن آنها اقدام کنید.
قابلیت Specify a cache validator یکی دیگر از آپشنهای به درد بخور این سایت است که وظیفه دارد فایلهای مختلف را بررسی کرده و آنهایی را که به درستی کَش نشدهاند، شناسایی کند. این قابلیت همچنین سایر فایلهایی را که بهصورت کلی نمیتوان آنها کَش کرد، به شما نشان خواهد داد.
در هر سایت تصاویر و فایلهایی وجود دارند، که بهندرت تغییر میکنند. تصاویری مثل تصویر زمینهی سایت، تصویر لوگو و فایلهایی که تقریبا همیشه ثابتاند و تغییر چندانی روی آنها ایجاد نمیشود. شما میتوانید با قابلیت leverage Browser Chaching هر کدام از این فایلها و تصاویر ثابت را بهینه کنید و اثر آن را بر سرعت لودشدن وبسایت خود مشاهده کنید.
تب Yslow
پس از این مرحله و استفاده از تمام قابلیتهای سایت GTmetrixe حالا میتوانید با استفاده از تب Yslow فایلها و بخشهایی را پیدا کنید که کَش نشدهاند. فایلها و شاخصههای مختلفی ممکن است منجر به کندی سایت شما شود که در ادامه برخی از آنها را بررسی خواهیم کرد.
پارامتر Add Expire Headers یکی از شاخصههایی است که با استفاده از آن میتوانید فایلهایی را شناسایی کنید که نسخهی کَششدهی آنها در حافظهی مرورگر باقی بماند. با استفاده از این قابلیت میتوانید تعیین کنید که فایلهای موردنظر تا کِی میتوانند بهصورت کَششده در حافظهی مرورگر باقی بمانند. پس از تعیین این محدودهی زمانی فایل موردنظر حذف خواهد شد و به این ترتیب لودشدن سایت شما را با تاخیر روبهرو نخواهد کرد.
از قابلیت Make fewer HTTP requests نیز میتوانید به منظور استفاده از بهینهسازی درخواستهای HTTP استفاده کنید. با استفاده از این قابلیت میتوانید تعداد درخواستهای HTTP را کاهش داده و حجم خروجیِ سایت را کاهش دهید.
در تب مربوط به فشردهسازی کدهای CSS و جاوا اسکریپت یعنی Minify Javascript and css میتوانید کدهای مربوط به این دو بخش را فشرده کنید تا علاوه بر کاستن بار اضافی سایت، سرعت لودشدن وبسایت را هم افزایش دهید.






من از خدماتشون استفاده کردم حتی پا به پای من تیمشون تا ساعت ۲ صبح بیدار بودن و هر کاری که از من خواستن سریع پیگیری میکردن و سریع هم پاسخگو بودن با کمک این مجموعه سرعت لود سایت من از ۲۶ ثانیه به ۲.۹ ثانیه رسید و بعد از مدتی افزایش بازدید هم داشتم و من می تونم با خیال راحت کار های مهم سئویم رو به این مجموعه بسپرم
با سلام احترام ممنونم از کامنت خوبتون ❤️ تمام تلاش تیم ما رضایت شماست و باعث افتخار ماست که شما جز مشتریان خوب ما هستین با آرزو بهترین ها
یجوری سرعت لود و میبرید بالا آدم کیف میکنه ، واقعا دمتون گرم به لطف شما سایتم واقعا سرعت لود خوبی پیدا کرده و خیلی راضیم
با عرض سلام و احترام جناب مهندس جوانرودی عزیز همکاری با شما باعث افتخار مجموعه فعال شده بود و خوشحالیم که تونستیم رضایت شمارو جلب کنیم
برای ثبت نظر، لازم است ابتدا وارد حساب کاربری شوید
ورود به حساب کاربری